45 d3 pie chart labels overlap
github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Pie Chart: Donut Multiples: Bar Chart with Negative Values: Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: d3pie - pie chart generator and lib: 3D Donut: Gradient Pie: Waterfall Chart: Diverging Stacked Bar Chart: World Map with heat color Example: Twitter stream geographical visualization: Dendrogram ... › color-chart-bars-by-valueHow to color chart bars based on their values - Get Digital Help May 11, 2021 · Change "Series Overlap" to 100%; This is what the chart looks like: 3. How to color chart bars/columns based on multiple conditions? The image above demonstrates a chart that has bars/columns colored based on multiple conditions. It shows colored columns based on quarter, the color corresponds to the quarter number. 3.1 Prepare data
community.tibco.com › products › spotfireTIBCO Spotfire® | TIBCO Community 7) Data Labels on Charts : So if i have value labels on a visualisation and they overlap - they should space out and use a leader line (just like on maps which are beautiful by the way) - again - pie chart are a perfect example of this. D3 and almost all JS pie charts do this - have a line away from the section of the pie to a value label.

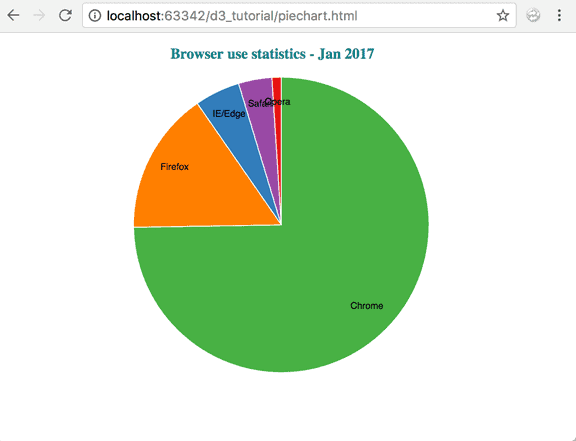
D3 pie chart labels overlap
› charts › stem-and-leaf-templateHow to Create a Stem-and-Leaf Plot in Excel - Automate Excel Step #10: Add data labels. As you inch toward the finish line, let’s add the leaves to the chart. To do that, right-click on any dot representing Series “Series 1” and choose “Add Data Labels.” Step #11: Customize data labels. Once there, get rid of the default labels and add the values from column Leaf (Column D) instead. techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos - TechSlides Feb 24, 2013 · If you are just starting out with D3 you will appreciate the well organized API docs and really great tutorials and cheat sheets but there is nothing like seeing a demo with code. There are many D3 examples online but I have not seen such a big list published anywhere so I am dropping it below, with thumbnail images of each D3 demo on link ... delabuelo.us › d3-bar-chart-multiple-seriesEmail this Story to a Friend - delabuelo.us May 13, 2022 · Javascript D3. width: width of the chart; height: height of the chart; type: type of the chart: line for line charts, area for area charts, and rect for (column) bar charts, and pie for pie charts. This type of chart has the most "intense" data format, with each entry expecting a sparse histogram. pie . js add grid lines to bar chart ...
D3 pie chart labels overlap. › charts › venn-diagramHow to Create Venn Diagram in Excel – Free Template Download Clean up the chart by erasing the axes and gridlines. Right-click each element and select “Delete.” Now would be a good time to make your chart larger so you can better see your new fancy Venn diagram. Select the chart and drag the handles to enlarge it. Here is what you should have at this point—minimalism at its finest: delabuelo.us › d3-bar-chart-multiple-seriesEmail this Story to a Friend - delabuelo.us May 13, 2022 · Javascript D3. width: width of the chart; height: height of the chart; type: type of the chart: line for line charts, area for area charts, and rect for (column) bar charts, and pie for pie charts. This type of chart has the most "intense" data format, with each entry expecting a sparse histogram. pie . js add grid lines to bar chart ... techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos - TechSlides Feb 24, 2013 · If you are just starting out with D3 you will appreciate the well organized API docs and really great tutorials and cheat sheets but there is nothing like seeing a demo with code. There are many D3 examples online but I have not seen such a big list published anywhere so I am dropping it below, with thumbnail images of each D3 demo on link ... › charts › stem-and-leaf-templateHow to Create a Stem-and-Leaf Plot in Excel - Automate Excel Step #10: Add data labels. As you inch toward the finish line, let’s add the leaves to the chart. To do that, right-click on any dot representing Series “Series 1” and choose “Add Data Labels.” Step #11: Customize data labels. Once there, get rid of the default labels and add the values from column Leaf (Column D) instead.








Post a Comment for "45 d3 pie chart labels overlap"