43 chart js custom legend labels
Legend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults. Legend | Chart.js 25.05.2022 · Filters legend items out of the legend. Receives 2 parameters, a Legend Item and the chart data. sort: function: null: Sorts legend items. Type is : sort(a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of ...
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.

Chart js custom legend labels
How to Create Awesome Charts in Vue 2 with Chart.js 18.04.2020 · # npm npm install vue-chartjs chart.js --save # yarn yarn add vue-chartjs chart.js. Chart.js is a powerful, straightforward, yet flexible open-source JavaScript library for software developers. It helps in creating various stunning charts using HTML5 canvas. It is a well-known library, and you can figure out the popularity of this library by ... Chart.js — Titles and Legends. We can make creating charts on a web ... In this article, we'll look at how to create charts with Chart.js. Legend Item Options There are many options we can change to configure the legend. The text has the label text. fillStyle has the fill style of the legend box. lineCap is a string with the box border CSS. lineDash is a number array for the canvas box border. How to: Customize the Appearance of a Chart's Legend - DevExpress This example demonstrates how a chart's Legend can be accessed and customized at runtime. To control whether series, indicators, Constant Lines and Strips should be shown in the legend, use their SeriesBase.ShowInLegend, Indicator.ShowInLegend, ConstantLine.ShowInLegend and Strip.ShowInLegend properties. Legend legend = chartControl1.Legend ...
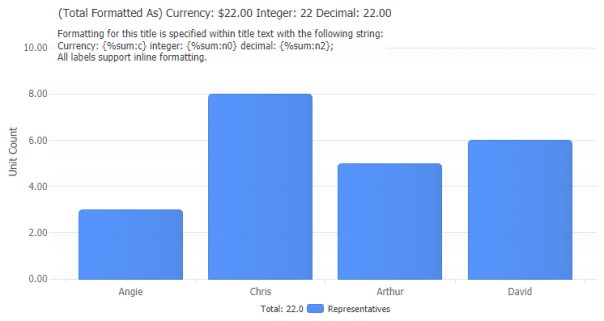
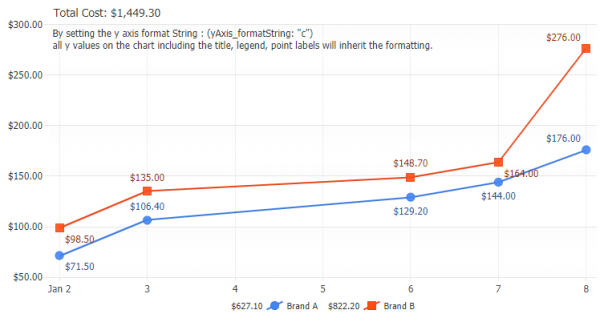
Chart js custom legend labels. Getting Started – Chart JS Video Guide How to toggle datasets with a button in Chart.JS 3; How to make a custom legend in Chart.JS; How to truncate labels in Chartjs while keeping the full label value in the tooltips Chart.JS; How to hide gridlines in Chart.js 3; How to rotate the label text in … JavaScript Label Chart Gallery | JSCharting Label. JSCharting includes advanced label support and functionality to quickly and easily render custom formatting and label options, even without the need of a callback function. Through a smart token system and inline formattting, JSCharting automatically displays data associated with the parent object saving development time and visualizing ... Flot Chart Custom Legend - Pure Example Flot chart provides servial attribues that you can use to customize chart legend. legend: { show: boolean //show or hide legend labelFormatter: null or (fn: string, series object -> string) //formatting your legend label by using custom functions labelBoxBorderColor: color //label border color noColumns: number //number of legend columns position: "ne" or "nw" or "se" or "sw" //legend position ... JavaScript Charts & Graphs with Customized Legends | CanvasJS JavaScript Charts & Graphs with Customized Legends | CanvasJS More Examples KEY FEATURES Chart with Index Label Multi Series Chart Chart with Zooming & Panning Synchronized Charts Chart with Animation Chart With Image Overlay Chart with Secondary Axis Chart with Null Data Chart with Dynamic Data Column Chart with Reversed Axis
How to make a custom legend in Chart.JS - YouTube How to make a custom legend in Chart.JSIn this video we will explore how to make a custom legend in Chart.JS 3. Learning how to create a custom HTML legend i... How to Create Awesome Charts in Vue 2 with Chart.js Apr 18, 2020 · # npm npm install vue-chartjs chart.js --save # yarn yarn add vue-chartjs chart.js. Chart.js is a powerful, straightforward, yet flexible open-source JavaScript library for software developers. It helps in creating various stunning charts using HTML5 canvas. It is a well-known library, and you can figure out the popularity of this library by ... Custom Legend Markers - DevExtreme Charts: Angular ... - DevExpress Legend markers are SVG elements. To customize a legend marker, declare the SVG markup in the markerTemplate. You can access the legend item data object inside the template and use it to identify the series and read its parameters. In this demo, the markers' appearance changes when you click the markers to show or hide the corresponding series. Using Chart.js in React - LogRocket Blog 23.07.2021 · chart.js; react-chartjs-2; React-chartjs-2 is a React wrapper for Chart.js 2.0 and 3.0, letting us use Chart.js elements as React components. Fetching the data. From the file tree, open up App.js. In here, we’ll fetch the data from the API and pass the result to a separate component for rendering the chart.
Pie Chart Legend settings - Javascript Chart.js - java2s.com Chart.js legend position. Highlight doughnut segment on mouse enter generated Legend Chartjs. Chart Legends width-height with overflow scroll in ChartJS. Chart.js custom legend with doughnut chart. Chartjs doughnut with multiple dataset issue in legend creation. Line Chart | Chart.js May 25, 2022 · The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: stack: The ID of the group to which this dataset belongs to (when stacked, each group will be a separate stack). more: xAxisID: The ID of the x-axis to plot this dataset on. yAxisID Chart.js Legend Customization - JSFiddle - Code Playground var myChart = new Chart(ctx).Doughnut(data, options); 27. . 28. // Note - tooltipTemplate is for the string that shows in the tooltip. 29. . 30. // legendTemplate is if you want to generate an HTML legend for the chart and use somewhere else on the page. legend - ApexCharts.js tooltipHoverFormatter: function. A formatter function to allow showing data values in the legend while hovering on the chart. This can be useful when you have multiple series, and you don't want to show tooltips for each series together. legend: { /* * @param {string} seriesName - The name of the series corresponding to the legend * @param ...
Line Chart | Chart.js 25.05.2022 · Chart.js. 3.8.0 3.8.0. Documentation Development (master) (opens new window) 3.7.1 ... The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: stack: The ID of the group to which this dataset belongs to (when stacked, each group will be a separate stack). …
HTML Legend | Chart.js This example shows how to create a custom HTML legend using a plugin and connect it to the chart in lieu of the default on-canvas legend. plugin data setup const ... // Reuse the built-in legendItems generator const items = chart. options. plugins. legend. labels. generateLabels (chart); items. forEach (item => ...
RadialBar / Circular Gauge Chart Guide & Documentation – ApexCharts.js DataLabels. The below code shows how to display data-labels in the inner circle of chart for each series when user hovers over each bar. There is also an optional total property which shows the addition of all values of the series array. You can apply custom formatter to the plotOptions.dataLabels.radialBar.total.formatter function to modify the output.
Show/Hide chart by click custom legend · Issue #2565 - GitHub var ctx = $("#myChart"); Chart.defaults.global.legend.labels.usePointStyle = true; var defaultLegendClickHandler = Chart.defaults.global.legend.onClick; var colorSet ...
C3.js | D3-based reusable chart library D3 based reusable chart library. var chart = c3.generate({ data: { columns: [ ['data1', 100], ['data2', 300], ['data3', 200] ], type: 'pie' }, legend: { show: false ...
How can I change the font (family) for the labels in Chart.JS? It says "There are 4 special global settings that can change all of the fonts on the chart. These options are in Chart.defaults.global". You'll need to change defaultFontFamily for the font. And defaultFontColor, defaultFontSize, and defaultFontStyle for color, size, etc. Change font size, color, family and weight using chart.js
Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ...
How to create custom legend? · Issue #81 - GitHub Ensure ref="chart" is an attribute of your chart. Otherwise refs will always be empty. refs will be empty on the first render, so you'll need to forceUpdate () on componentDidMount () to pass the undefined check on refs in the render method.
Using Chart.js in React - LogRocket Blog Jul 23, 2021 · chart.js; react-chartjs-2; React-chartjs-2 is a React wrapper for Chart.js 2.0 and 3.0, letting us use Chart.js elements as React components. Fetching the data. From the file tree, open up App.js. In here, we’ll fetch the data from the API and pass the result to a separate component for rendering the chart.
javascript - Chart.js: Bar Chart Click Events - Stack Overflow In my example in my question, _index would point to One in chart_config.data.labels. My handleClick function now looks like this: function handleClick(evt) { var activeElement = chart.getElementAtEvent(evt); ..where chart is the reference of the chart created by chart.js when doing: chart = new Chart(canv, chart_config);
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
chart js change label position code example - NewbeDEV Example: legend on click use default chartjs // How to implement a custom behaviour when clicking on a legend element var original = Chart. defaults. global. legend. onClick; Chart. defaults. global. legend. onClick = function (e, legendItem) {/* do custom stuff here */ original. call (this, e, legendItem);};
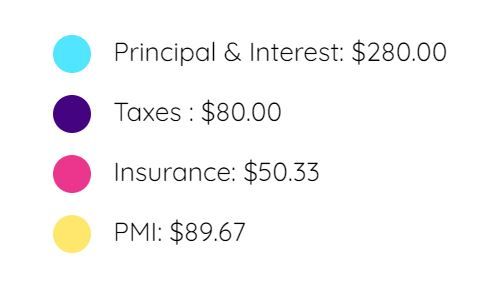
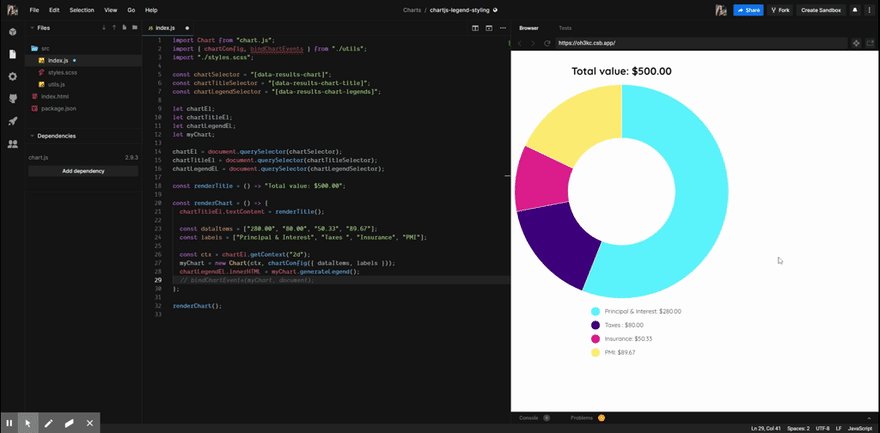
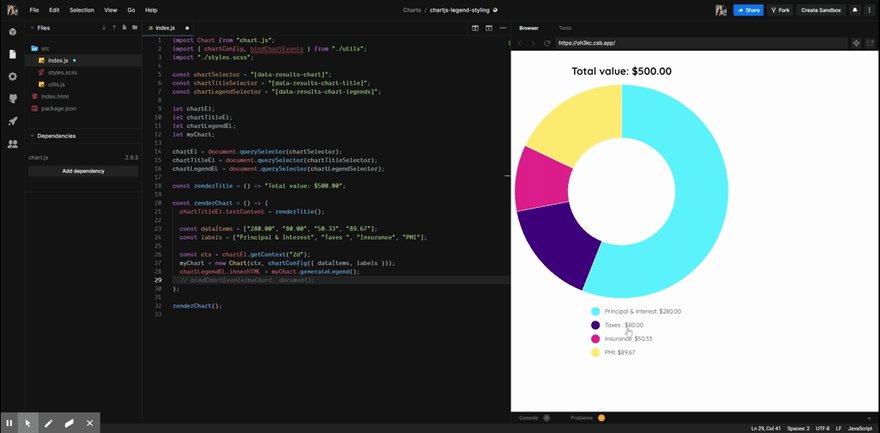
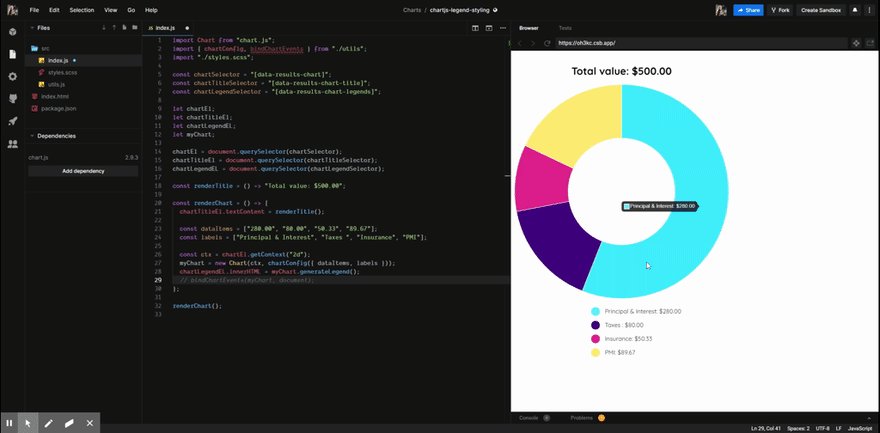
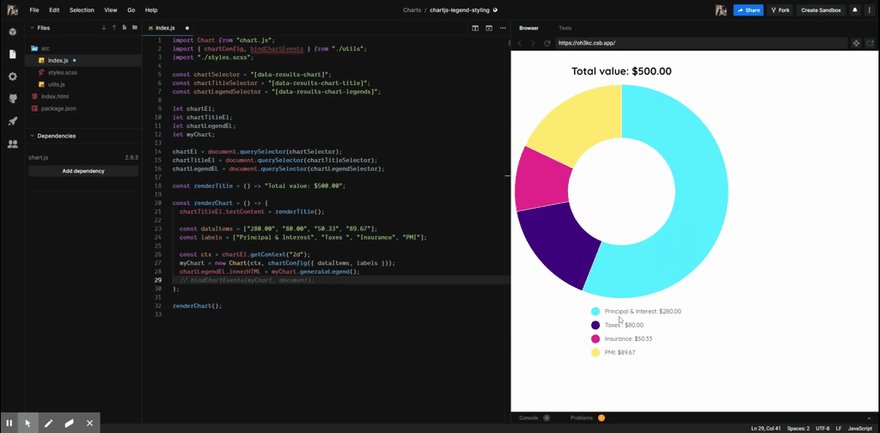
Creating a custom chart.js legend style - Gisela Miranda Difini So going deep into the documentation, there is a legendCallback option that enables us to insert a HTML legend to the chart and this will be rendered once we call generateLegend () function from chart.js. This is what my legendCallback looks like: 1legendCallback: (chart) => {. 2 const renderLabels = (chart) => {. 3 const { data } = chart;
Chart.js custom legend with doughnut chart - Javascript Chart.js Next. Highlight doughnut segment on mouse enter generated Legend Chartjs. Chart Legends width-height with overflow scroll in ChartJS. Pie Chart Legend settings. Chartjs doughnut with multiple dataset issue in legend creation. Pie chart legend setting.
Solved Chart.js Show/Hide chart by click custom legend The most important parts are: onClick function call for each legend label if (chart.data.datasets[i].label) { legendHtml.push('' + chart.data.datasets[i].label + ''); } and function
Chart.js - Doughnut chart with custom legend ... - Gist doughnut-chart.js This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
javascript - Chart.js: Bar Chart Click Events - Stack Overflow ..where chart is the reference of the chart created by chart.js when doing: chart = new Chart(canv, chart_config); The specific set of data that was selected by the click can therefore be found as: chart_config.data.datasets[activeElement[0]._datasetIndex].data[activeElement[0]._index]; …
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … 04.06.2022 · Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data. They provide flexible configuration support to customize charts according to need with color and smooth animation effects. It is known for its simple and beautiful looking …














Post a Comment for "43 chart js custom legend labels"