44 highcharts overlapping data labels
Overlapping dataLabels, two series - Highcharts official support forum Overlapping dataLabels, two series Mon Aug 24, 2015 11:24 am Ls, When datalabels from two series overlap, Highcharts hides the datalabel from de second series. Which in my case is the series in the foreground. I would expect Highcharts to hide the datalabels from the series that are in the background. (If they overlap ofcourse..) plotOptions.column.dataLabels.allowOverlap - Highcharts plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
Axis labels and Data labels are overlapping with the tooltip text ... Currently, Labels are shown above the tool tip text as shown below: NOTE: As we are dealing with other font customization, "useHTML: true" is added for both data labels and also X-axis labels. If we remove this property, labels are no longer overlapping and issue is resolved but other font customizations related to labels(ex: B, I,) doesn't work.

Highcharts overlapping data labels
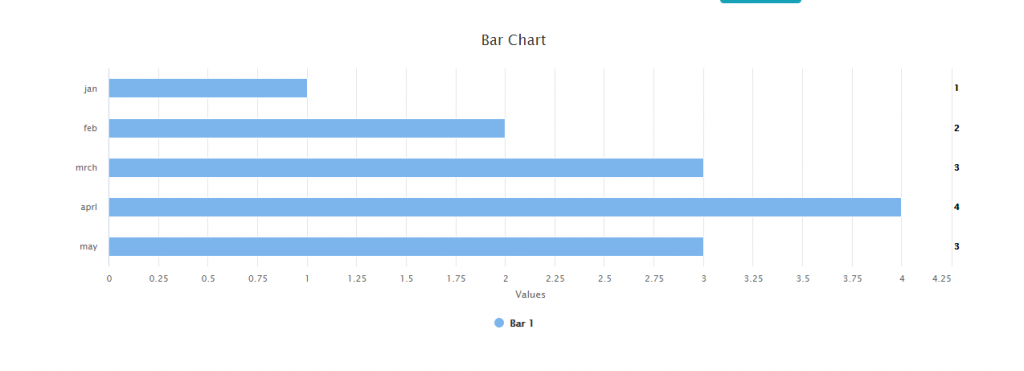
How to prevent data labels from overlapping with bars - Highcharts ... I want to prevent the data labels in my horizontal bars graphs from overlapping with the text. Basically I want to increase the distances between the bars in each series so that all the data labels are visible, yet they don't overlap with each other or with the bars below or above them. Highcharts API Option: series.line.dataLabels.allowOverlap Multiple data labels on a bar series Style mode example align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Highcharts .NET: Highsoft.Web.Mvc.Charts.AnnotationsLabelOptions Class ... The alignment of the annotation's label. If right,the right side of the label should be touching the point. More... bool AllowOverlap [get, set] Whether to allow the annotation's labels to overlap.To make the labels less sensitive for overlapping,the can be set to 0. More... string BackgroundColor [get, set]
Highcharts overlapping data labels. Highcharts hide overlapping data labels - JSFiddle - Code Playground 6. extend = H.extend; 7. 8. /**. 9. * Hide overlapping labels. Labels are moved and faded in and out on zoom to provide a smooth. 10. Release Notes for Cisco Identity Services Engine, Release 2.6 The documentation set for this product strives to use bias-free language. For purposes of this documentation set, bias-free is defined as language that does not imply discrimination based on age, disability, gender, racial identity, ethnic identity, sexual orientation, socioeconomic status, and intersectionality. Release Notes for Cisco Identity Services Engine, Release 3.0 Feb 13, 2022 · Bias-Free Language. The documentation set for this product strives to use bias-free language. For the purposes of this documentation set, bias-free is defined as language that does not imply discrimination based on age, disability, gender, racial identity, ethnic identity, sexual orientation, socioeconomic status, and intersectionality. Documentation: MultiQC You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file. Note that the data directory is never produced when printing the MultiQC report to stdout. To zip the data directory, use the -z/--zip-data-dir flag. Exporting Plots
In-depth Q&A: The IPCC’s sixth assessment on how to tackle ... Apr 05, 2022 · “Solar followed an overlapping but sequential process of technology creation, market creation and cost reductions”, the report says. However, it took 60 years for solar to become cheap enough for widespread adoption – which the report says is “too slow for addressing climate change if a technology is now still at the lab scale”. Overlapping plotLine labels · Issue #2023 · highcharts/highcharts · GitHub They represent data that is fetched from the server. So we could get 30 plot lines or 1 plot line and they could be plotted anywhere along the x axis. Thanks for the follow-up. Sent from my iPhone. On Jul 9, 2013, at 1:02, Erik Olsson notifications@github.com wrote: Good idea; moving the label down would probably do. Data label overlaps stack label · Issue #7007 · highcharts ... - GitHub Data label overlaps stack label · Issue #7007 · highcharts/highcharts · GitHub highcharts Public Notifications Fork 3k Star 10.6k Code Issues 874 Pull requests 49 Actions Projects 6 Wiki Security 1 Insights New issue Data label overlaps stack label #7007 Closed ypconstante opened this issue on Jul 25, 2017 · 3 comments chanel heathrow prices 2022 - yqe.spign.nl This lightweight Kimber 1911 Ultra Raptor II I have a special interest in 1911 pistols that make the news Kimber Custom LW 1911 9mm Pistol, Gray Laminate Grips, Lightweight Frame, 5 I have a Kimber LW Pro Carry II Commander Sized 1911 The checkered grips are made from gray laminate and the slide is outfitted with a Vortex Venom Red Dot 1x Red 6.
How to avoid overlapping of data label values in area chart? - Splunk If you want it to be applied for second series you need to change CSS Class selector to .highcharts-data-labels.highcharts-series-2. Please try out the following run anywhere example where first chart has id myChartNoCSSOverride and CSS override is not applied. Hence it has both Data Labels overlapping each other. GitHub - qinwf/awesome-R: A curated list of awesome R ... Jun 11, 2021 · Packages for showing data. ggplot2 - An implementation of the Grammar of Graphics. ggfortify - A unified interface to ggplot2 popular statistical packages using one line of code. ggrepel - Repel overlapping text labels away from each other. ggalt - Extra Coordinate Systems, Geoms and Statistical Transformations for ggplot2. Highcharts API Option: plotOptions.column.dataLabels.overflow plotOptions.column.dataLabels.overflow. How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow". [Solved]-Highcharts stacked bar chart hide data labels not to overlap ... Highcharts stacked bar chart hide data labels not to overlap; Highcharts exporting hide data labels if number doesn't fit in stacked bar; Highcharts not displaying data labels for Pie chart in arabic; highcharts - precision for stacked column chart data labels; Highcharts 3d bar chart data labels position is wrong
The Timeline Project download | SourceForge.net Aug 26, 2020 · As such, it has worked very well for me so far doing my own life-line of events. What would be a useful facility in my opinion would be the ability to import timeline data from an existing database (eg Excel in my case) - eg a long list of dates with text fields for labels and optional fields to indicate category etc.
plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Sankey chart, overlapping data labels link doesn't work #14584 - GitHub Expected behavior When overlapping is set to false data labels links should not be overlapped. This feature works correctly in the 8.0.0 version. Demo: https ...
Highcharts .NET: Highsoft.Web.Mvc.Charts.LineSeriesData Class Reference The rank for this point's data label in case of collision. If twodata labels are about to overlap, ... so its graphic representationsare given the class name highcharts-color-{n}. In styled mode this willchange the color of the graphic. In non-styled mode, ...
Solved: DYNAMICALLY FORMATTED DATA LABELS - Sisense Community One way to fix this is to dynamically increase the Max value. The script has been updated. Please change value of the variable 'increasePercent' as required. //Formatting datalabels widget.on('processresult', function(se,ev){ var maxValue = 0 var increasePercent = 0.2 //variable to adjust right space.
plotOptions.series.dataLabels.allowOverlap - Highcharts Whether to allow data labels to overlap. To make the labels less sensitive for overlapping, the dataLabels.padding can be set to 0.
data labels overlapping each other in highcharts - Stack Overflow data labels overlapping is a tricky problem when areas of the chart are crowded. Let's look here: ... Highcharts data labels overlapping columns. 1. Highcharts formatting data labels. 2. Overlapping labels in HighCharts on xAxis. 0. Combination of charts in highcharts overlapping each other. 2.
Highcharts data labels overlapping columns - Stack Overflow 4 Answers. To display data labels outside the plot area, set crop to false and overflow to " none ". dataLabels: { enabled: true, crop: false, overflow: 'none' } calculate maximum value from you data and add some cushion say 100 to it and set it as max for yAxis.
Chart Title overlapping on chart - Javascript highcharts Description Chart Title overlapping on chart Demo Code. ResultView the demo in separate window < html > < head > < title > Bullet Graph - multiple < meta ...
Pie chart data labels - allowOverlap is not working #8330 - GitHub Long data labels are not getting wrapped (i. e. ellipsis cannot be seen) Issue of positioning ring seem to have resolved with center attribute. But issue of ring size still persist. The ring size is not relative to the plot size, in other words, irrespective of the plot size the ring size remains unchanged (try resizing the output frame in fiddle):
Highcharts .NET: Highsoft.Web.Mvc.Charts.AnnotationsLabelOptions Class ... The alignment of the annotation's label. If right,the right side of the label should be touching the point. More... bool AllowOverlap [get, set] Whether to allow the annotation's labels to overlap.To make the labels less sensitive for overlapping,the can be set to 0. More... string BackgroundColor [get, set]
Highcharts API Option: series.line.dataLabels.allowOverlap Multiple data labels on a bar series Style mode example align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option.
How to prevent data labels from overlapping with bars - Highcharts ... I want to prevent the data labels in my horizontal bars graphs from overlapping with the text. Basically I want to increase the distances between the bars in each series so that all the data labels are visible, yet they don't overlap with each other or with the bars below or above them.
















Post a Comment for "44 highcharts overlapping data labels"