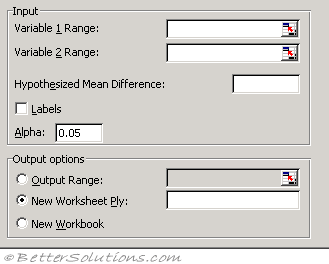
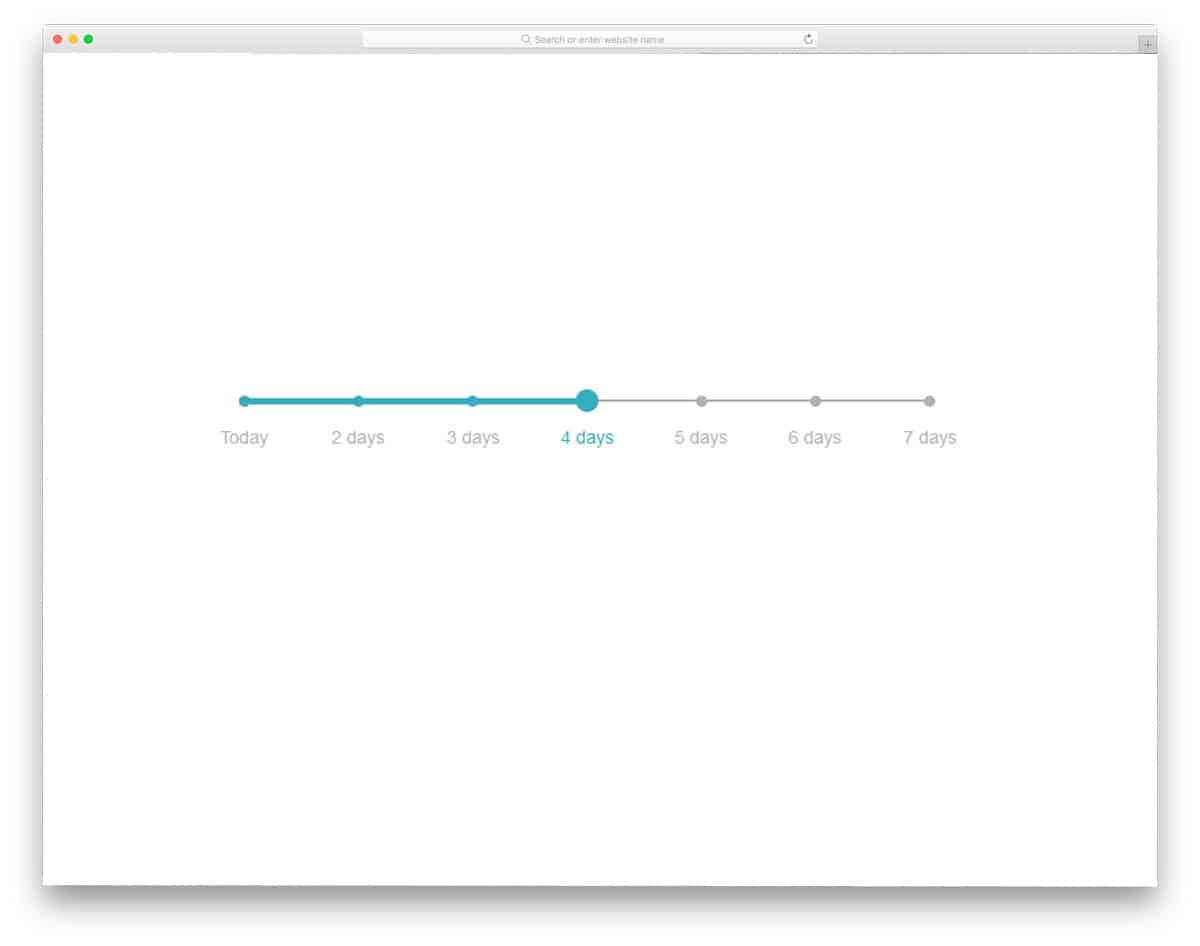
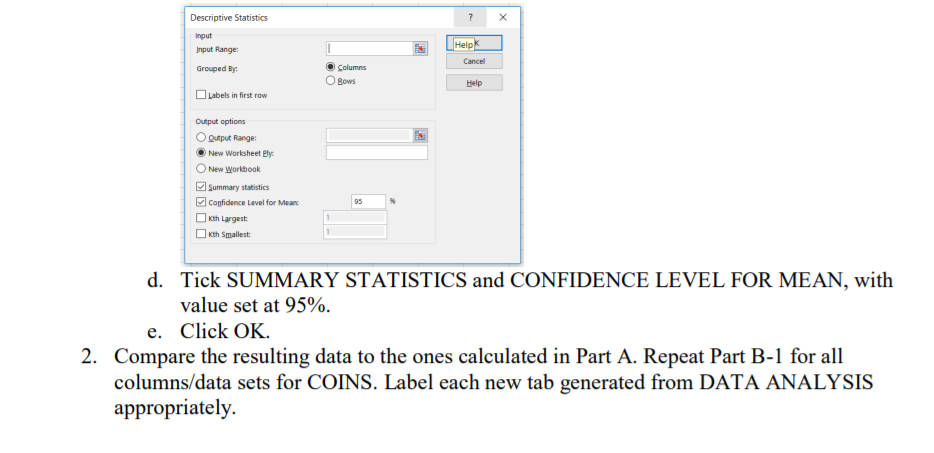
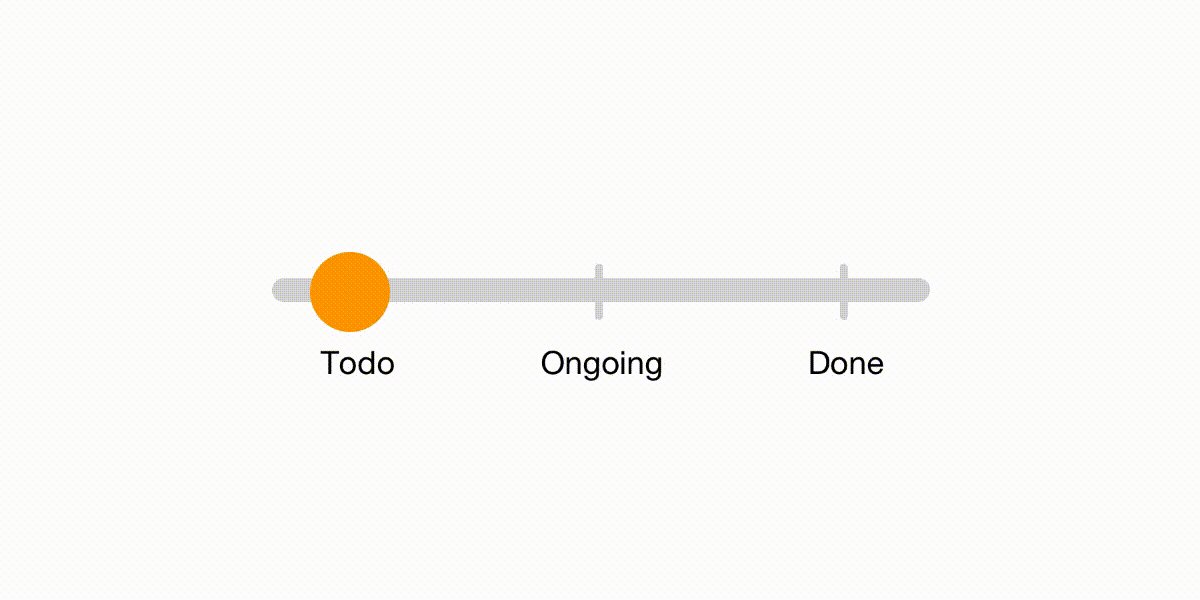
39 input range with labels
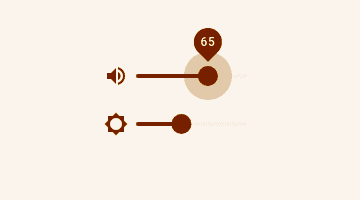
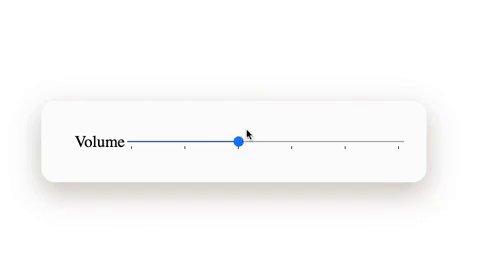
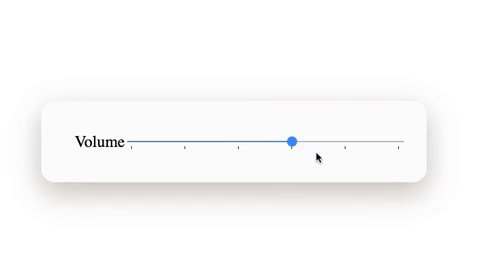
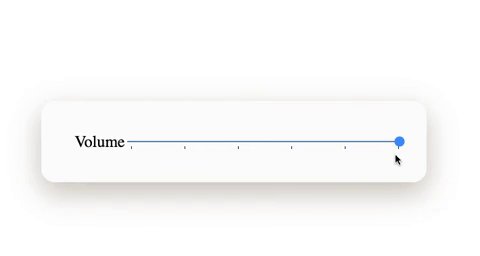
the new code - Playing With The HTML5 range Slider Input Orienting a slider vertically on a web page will occasionally make sense: most users think of volume as "up" and "down", for example, rather than side-to-side. HTML Inputs and Labels: A Love Story | CSS-Tricks This can be done by placing the label after the input in the HTML, ensuring the DOM and visual order match. Orange
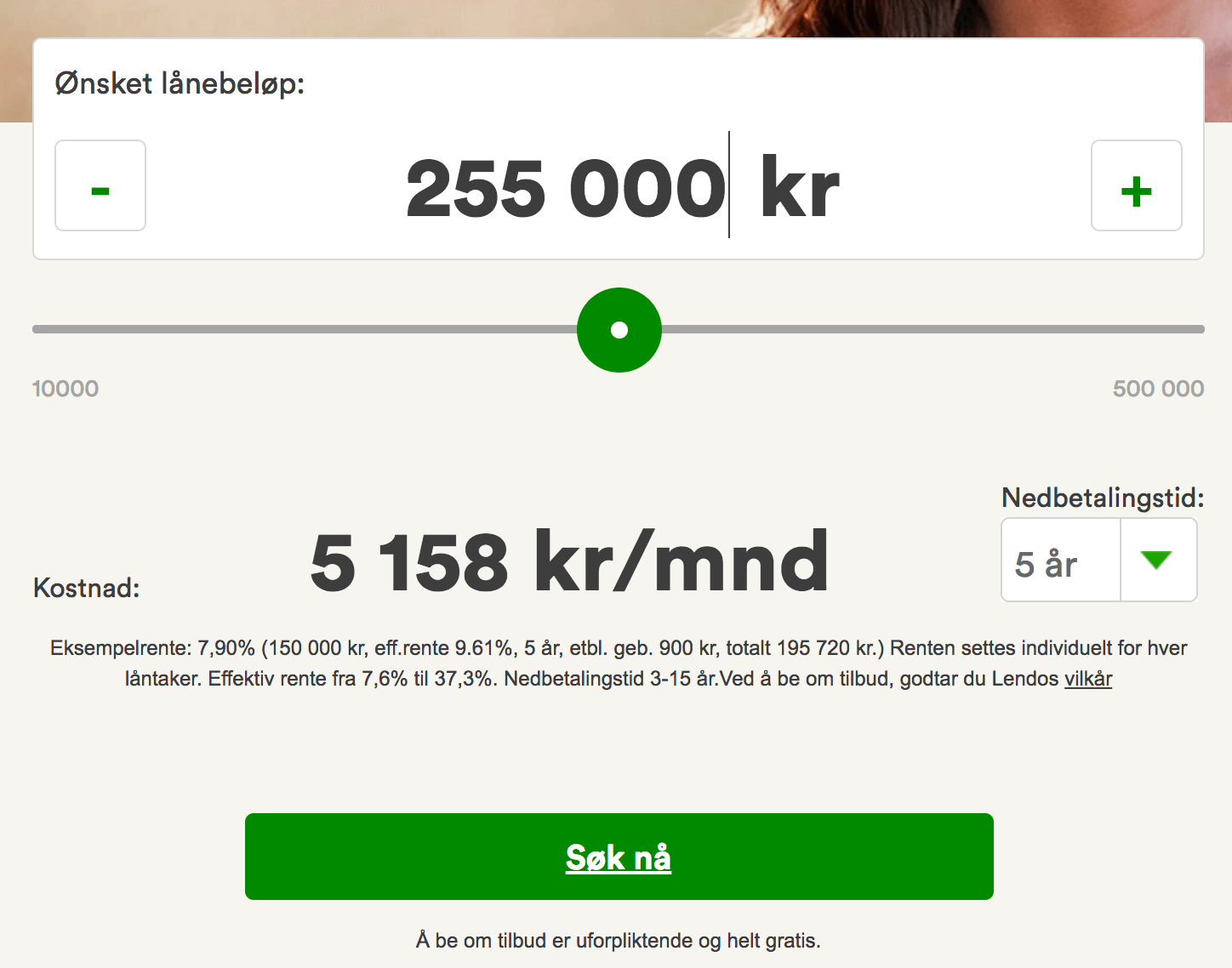
Styling range input with CSS and JavaScript for better UX - Nikita Hlopov While the hash marks and labels on the range input are a great way to aid users visually, this feature is yet to become available. However, there are a few ways you can improve that with some additional HTML and JavaScript: Specify the output element to display the selected value Specify the number input that is synced to the range input

Input range with labels
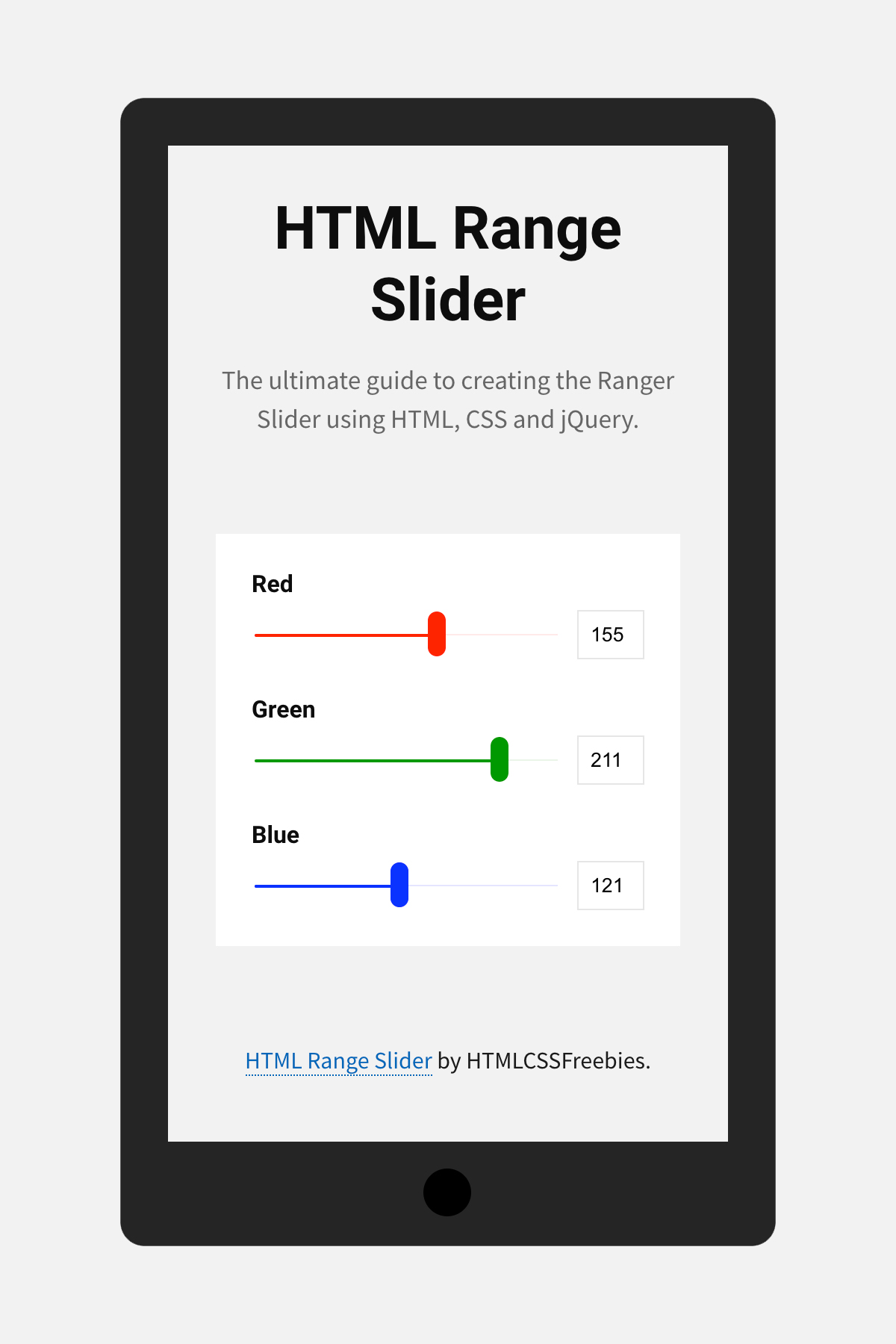
HTML Range Slider with Labels and Input Value - HTMLCSSFreebies Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download A Sliding Nightmare: Understanding the Range Input | CSS ... Dec 27, 2017 · Changing the font-size of the range input in Edge doesn’t change its width value. Firefox is the odd one out here, returning a computed value of 160px for the default width. This computed value does however depend on the font-size of the range input – it seems to be 12em. Changing the font-size of the range input in Firefox also changes its ... Style Input Range - CSS Portal Style Input Range Style Input Range This is a handy generator that will help you style the html input range tag. You will be able to style all aspects of the input range tag and see the changes in the preview box below. Once you are happy with the style, simply copy and paste the generated css code into your project.
Input range with labels. Input - HTML Standard Oct 24, 2022 · A form is a component of a web page that has form controls, such as text, buttons, checkboxes, range, or color picker controls. ... const labels = input. labels ... How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ... Range · Bootstrap v5.2 By default, range inputs "snap" to integer values. To change this, you can specify a step value. In the example below, we double the number of steps by using step="0.5". Example range html Example range Sass & The Input (Form Input) element - HTML& HyperText Markup ... The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes.
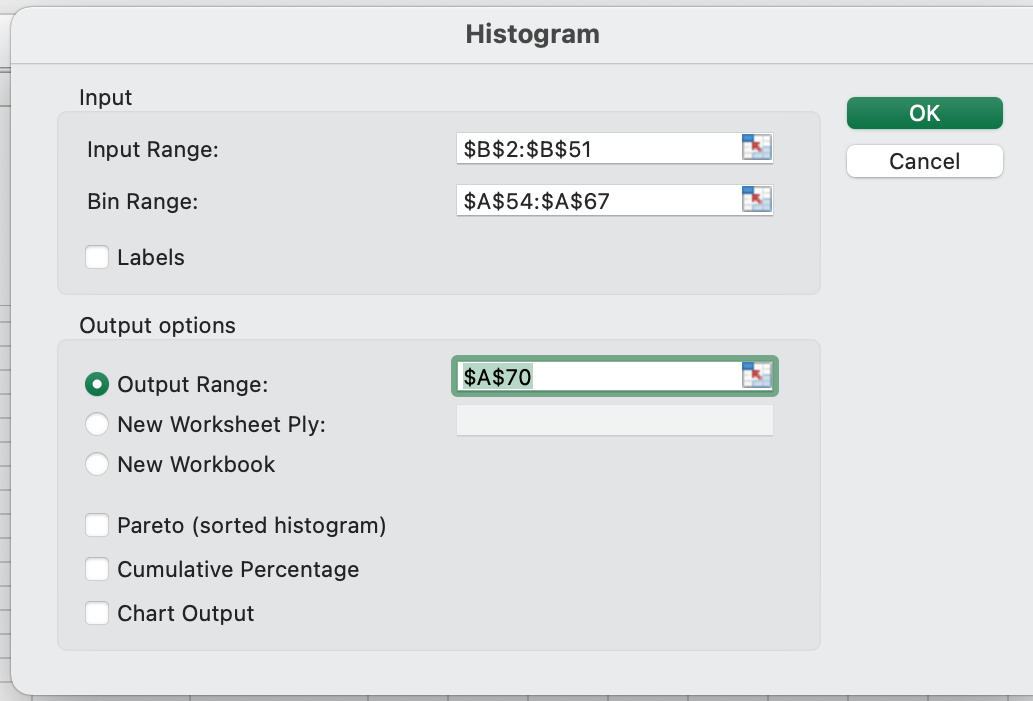
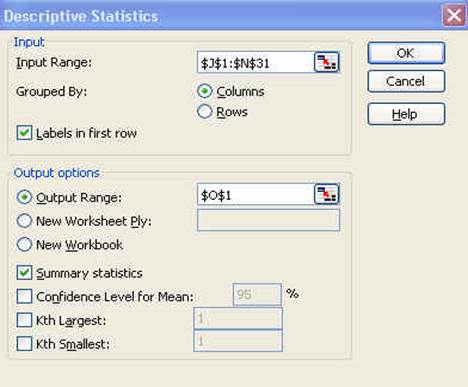
Excel: Input Range Contains Non-numeric Data when I want to analyze data and a choice CORRELATION then select the range and even select I have labels in the first row, It says "correlation- input range contains non-numeric data" even I tried putting in NUMBER the format of the table. HTML input type="range" - W3Schools Definition and Usage The defines a control for entering a number whose exact value is not important (like a slider control). Default range is 0 to 100. However, you can set restrictions on what numbers are accepted with the attributes below. max - specifies the maximum value allowed min - specifies the minimum value allowed HTML Range Slider with Ticks and Values - Codeconvey First, you need to create the input element with a class name "range" and define its type attribute as "range".Likewise, create an SVG element just after the input and specify the SVG rect elements (with the following mentioned attributes) according to the number of ticks inside it.. Similarly, define the second SVG tag and present the number of values. Simple Labels for HTML5 Slider (Input Type = Range) - Software As Simple Labels for HTML5 Slider (Input Type = Range) For a favicon tool I'm working on, I tried using an HTML5 slider for the first time and was surprised to learn there's no labels. Looked at a couple of shims out there, but they are just shims and don't include labels either. So d-i-y …
HTML Standard 2 days ago · When an input element's type attribute changes state, the user agent must run the following steps:. If the previous state of the element's type attribute put the value IDL attribute in the value mode, and the element's value is not the empty string, and the new state of the element's type attribute puts the value IDL attribute in either the default mode or the default/on mode, then set the ... css - HTMl Range Slider With Labels every 5 - Stack Overflow I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here - Create a nice-looking input range with only CSS!! - Sips & Bits by ... Create a nice-looking input range with only CSS!! 21st October 2020. We all as a developers know the importance of the tag element, without it, we wouldn't have a way to receive any input from the user. There are a lot of types that we can use on an input element, and each one, change the behavior of the element, here's a list of the ... Bootstrap 5 Range - W3Schools BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other BS5 Basic Template BS5 Exercises BS5 Quiz BS5 ...
Machine Learning Glossary | Google Developers Oct 14, 2022 · The ratio of negative to positive labels is 100,000 to 1, so this is a class-imbalanced dataset. In contrast, the following dataset is not class-imbalanced because the ratio of negative labels to positive labels is relatively close to 1: 517 negative labels; 483 positive labels; Multi-class datasets can also be class-imbalanced.
Value Bubbles for Range Inputs | CSS-Tricks - CSS-Tricks Here we're making sure we account for the range inputs min and max attributes and calculating a % position between 0-100 based on the current value in that range. Not all ranges are the default 0-100 numbers, so say a range was at value 50 in a range of 0 to 200, that would be 25% of the way. This accounts for that.
Shop by Category | eBay Shop by department, purchase cars, fashion apparel, collectibles, sporting goods, cameras, baby items, and everything else on eBay, the world's online marketplace
Range · Bootstrap v5.0 By default, range inputs "snap" to integer values. To change this, you can specify a step value. In the example below, we double the number of steps by using step="0.5". Example range Example range Sass Variables
Custom Range Slider Using CSS and JavaScript | input type="range" The default range of this tag is 0 to 100, but we can put your numbers and values. By default, this has no styles but we can customize it using CSS and JavaScript. Today you will learn to customize a tag and make it stylish. Basically, there is a range slider with 2 thumbs or handles and below the bar, there are numbers ...
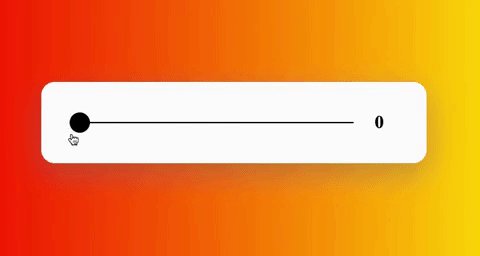
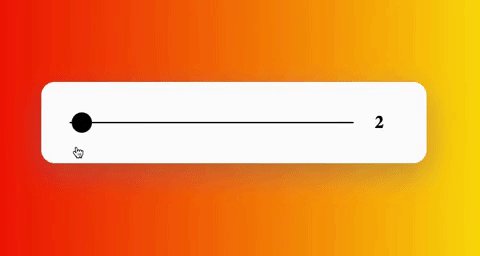
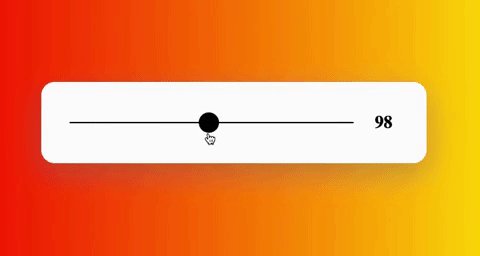
Custom Range Input Slider With Labels - CodeMyUI Image: Custom Range Input Slider With Labels GIF This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently. Designed by Trevan Hetzel
datalist for range/color inputs offer some default choices Chrome started to support datalist for input [type=text] in Chrome 20. datalist helps developers provide recommended values, while allowing users the liberty to write arbitrary values at the same time. Beginning with Chrome 23, you can use datalist for input [type=range] and input [type=color] as well!
- HTML: HyperText Markup Language ... elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type.
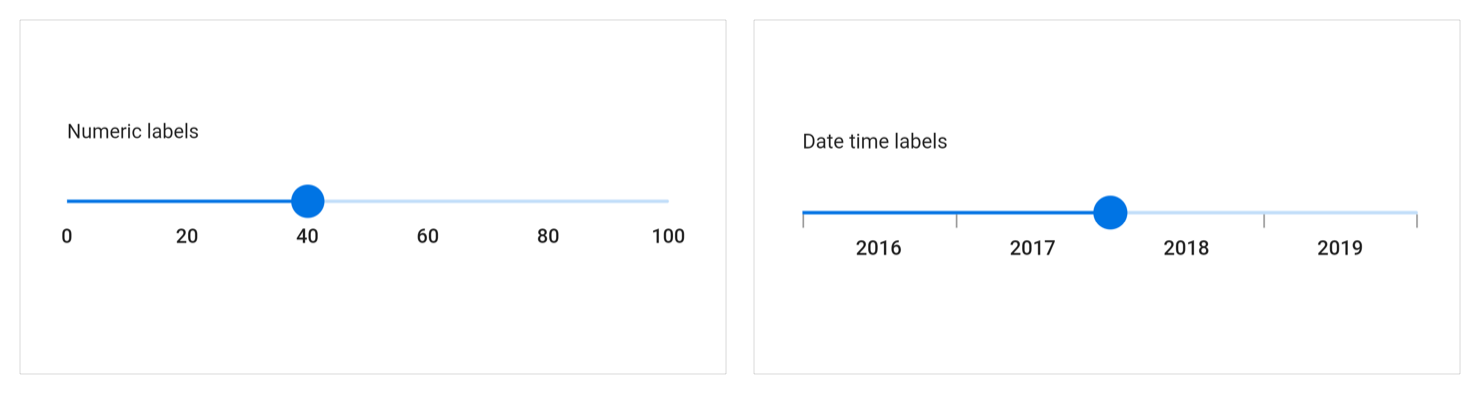
Input Type="range" - HTML - W3cubDocs Each point is represented using an element with its value set to the range's value at which a mark should be drawn. A range control with hash marks and labels You can add labels to your range control by adding the label attribute to the elements corresponding to the tick marks you wish to have labels for.
css input range slider with label value Code Example Follow. GREPPER; SEARCH
& The Input Label element - HTML& HyperText Markup Language | MDN - Mozilla When a user clicks or touches/taps a label, the browser passes the focus to its associated input (the resulting event is also raised for the input). That increased hit area for focusing the input provides an advantage to anyone trying to activate it — including those using a touch-screen device.
- HTML: Lenguaje de etiquetas de hipertexto - Mozilla El elemento del tipo "range" permite que el usuario especifique un valor numérico comprendido entre un valor mínimo y máximo. El valor exacto, sin embargo, no se considera importante. Se repesenta típicamente como un "tirador" o un control deslizante en lugar de un campo de texto como otros tipos de .
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes.
Style Input Range - CSS Portal Style Input Range Style Input Range This is a handy generator that will help you style the html input range tag. You will be able to style all aspects of the input range tag and see the changes in the preview box below. Once you are happy with the style, simply copy and paste the generated css code into your project.
A Sliding Nightmare: Understanding the Range Input | CSS ... Dec 27, 2017 · Changing the font-size of the range input in Edge doesn’t change its width value. Firefox is the odd one out here, returning a computed value of 160px for the default width. This computed value does however depend on the font-size of the range input – it seems to be 12em. Changing the font-size of the range input in Firefox also changes its ...
 - GeeksforGeeks" width="405" height="187" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
- GeeksforGeeks" width="405" height="187" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
HTML | - GeeksforGeeks
HTML Range Slider with Labels and Input Value - HTMLCSSFreebies Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download


































Post a Comment for "39 input range with labels"