43 highcharts pie chart data labels
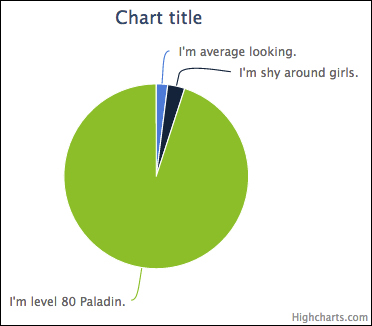
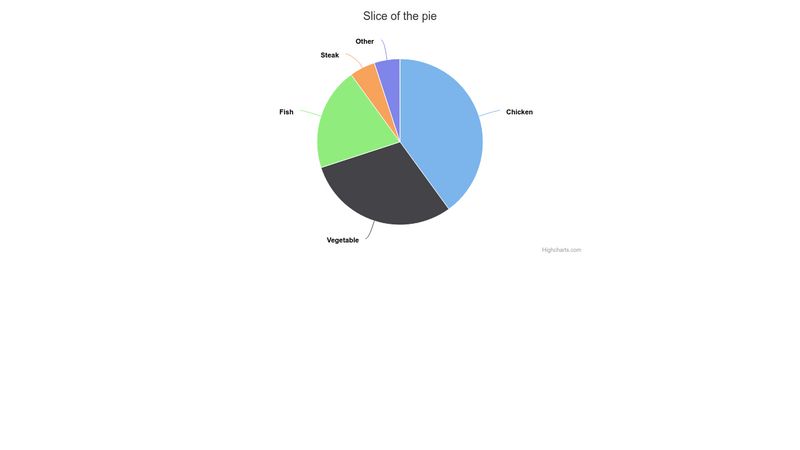
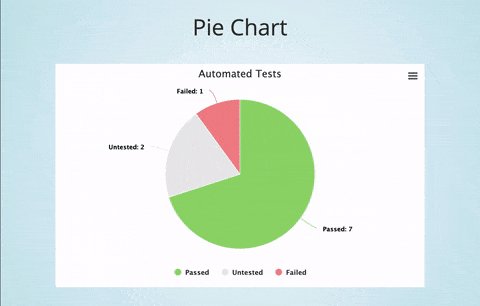
With data labels | Highcharts.com Highcharts Demo: With data labels. This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example).
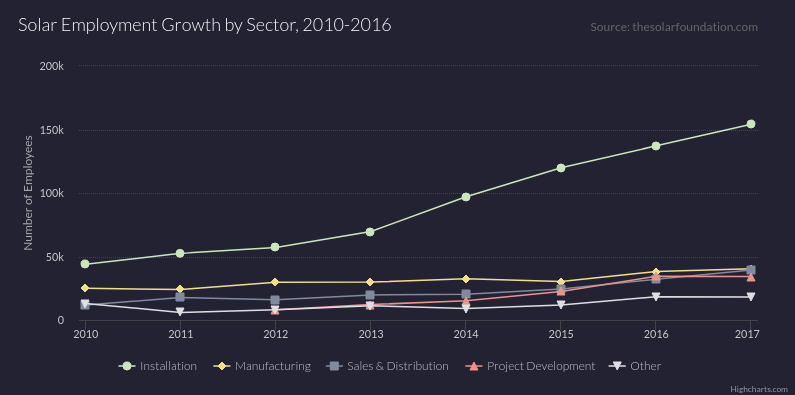
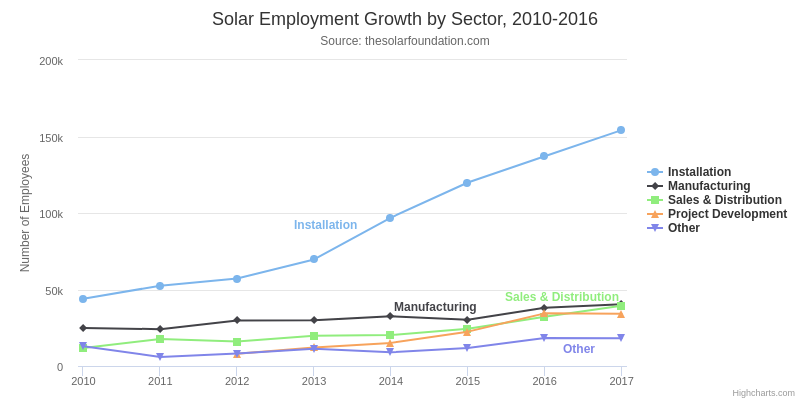
Line chart | Highcharts Line chart features# The line chart inherit the options a series has plus some more. See the API reference for a full list of the line chart plotOptions. Most options set in plotOptions can also be set on a individual series. Step# Allows the use of steps instead of a straight line. Try it here. Code to enable step:

Highcharts pie chart data labels
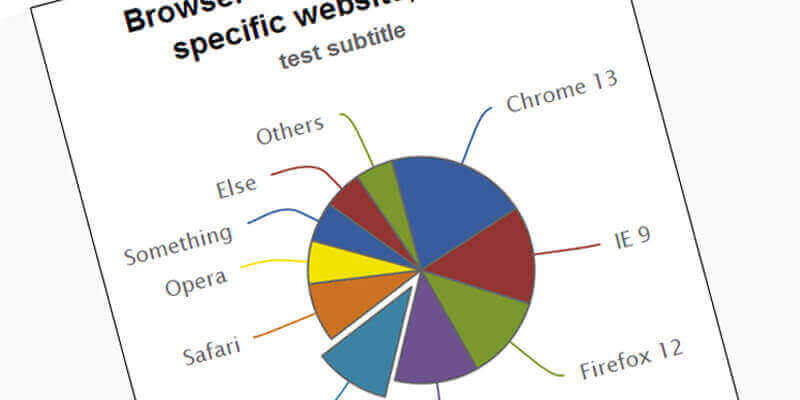
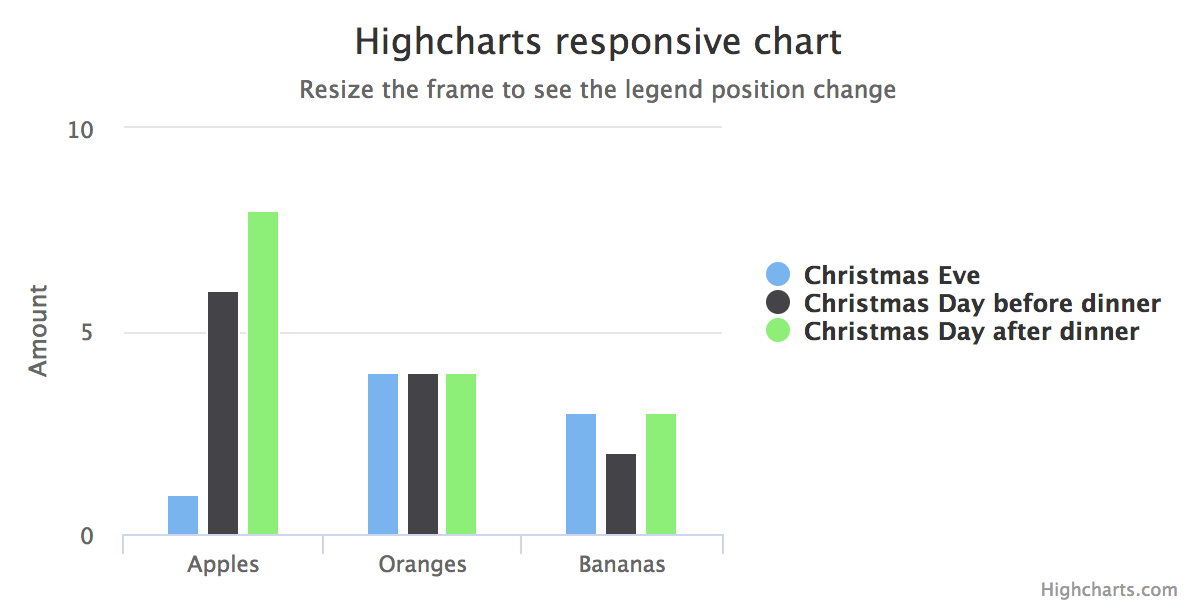
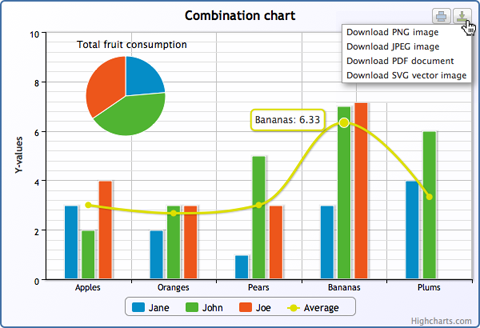
Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens. Highcharts: Pie Charts Labels Position - Stack Overflow 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage. Depending on your data and your desired format, they can be very fussy and unruly to position as you'd prefer. I'd suggest removing the labels altogether and go with a legend instead. Column, line and pie | Highcharts.com Chart showing how different series types can be combined in a single chart. The chart is using a set of column series, overlaid by a line and a pie series. The line is illustrating the column averages, while the pie is illustrating the column totals.
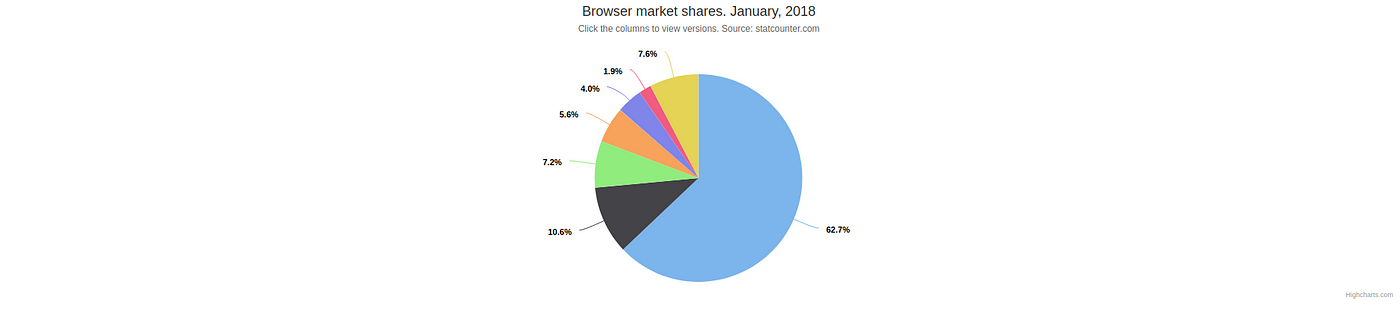
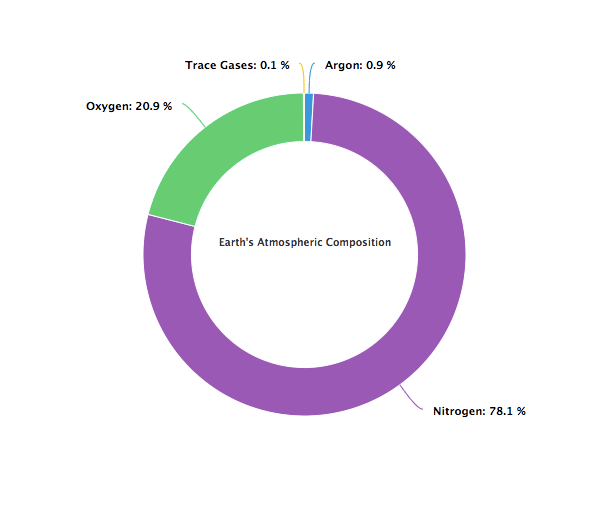
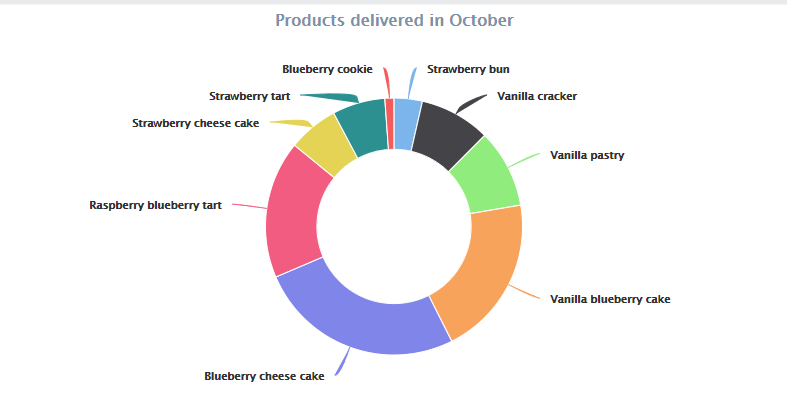
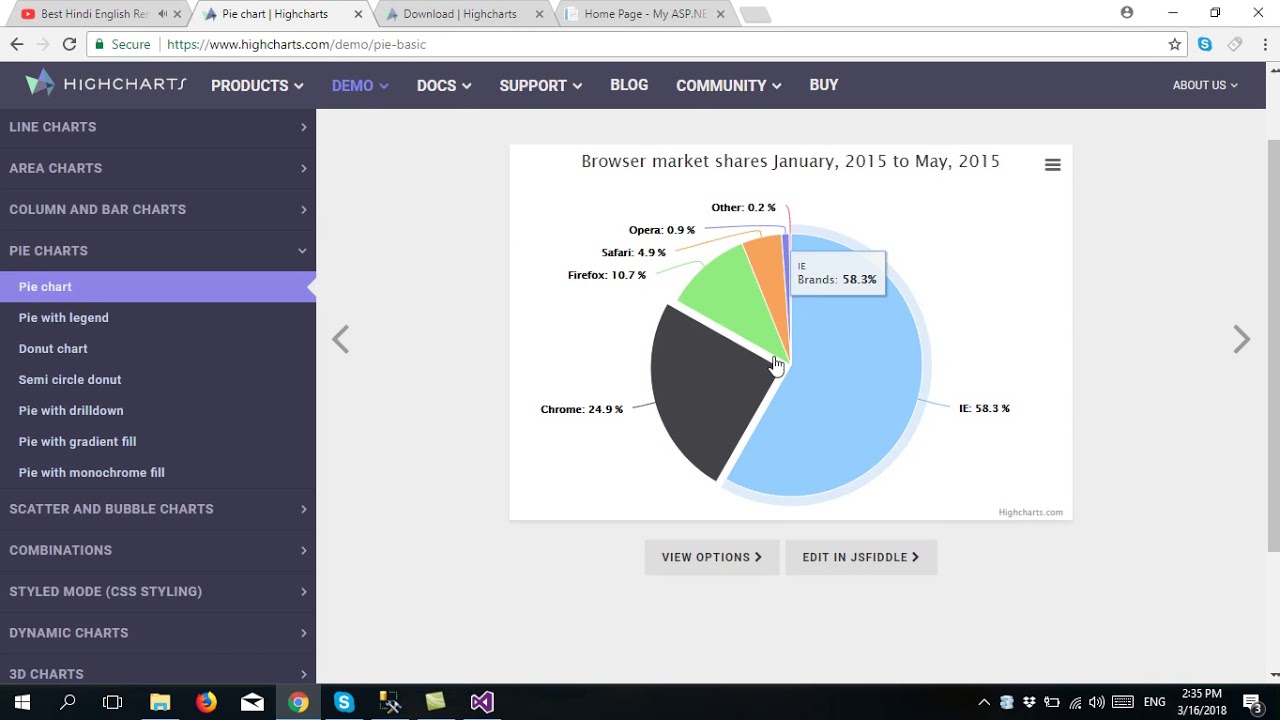
Highcharts pie chart data labels. Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen Format data labels and title in pie chart - Highcharts Format data labels and title in pie chart. Tue Apr 14, 2020 12:44 pm. Hi everyone, I have created a double pie chart with the code below. However, I am not able to change the format of the data labels or the headers. I would like to decrease the size of the data labels and for them to not be bold. I would like the header to be bold with a ... Timeline chart | Highcharts Customize a timeline chart with options that are standard to most Highcharts charts, such as data labels width, distance or using the point properties, color, x, y, markers or the connectors. In the demo below the color properties of the marker data point property is setting the color of a section in the timeline. Pie chart | Highcharts.com Pie chart. View as data table, Browser market shares in May, 2020. Chrome: 70.8 % Chrome Edge: 14.8 % Edge Firefox: 4.9 % Firefox Safari: 2.6 % Safari Internet Explorer: 1.5 % Internet Explorer Opera: 1.4 % Opera Sogou Explorer: 0.8 % Sogou Explorer QQ: 0.5 % QQ Other: 2.6 % Other. Pie charts are very popular for showing a compact overview of a ...
series.pie.dataLabels | Highcharts JS API Reference series. .pie. .dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Column, line and pie | Highcharts.com Chart showing how different series types can be combined in a single chart. The chart is using a set of column series, overlaid by a line and a pie series. The line is illustrating the column averages, while the pie is illustrating the column totals. Highcharts: Pie Charts Labels Position - Stack Overflow 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage. Depending on your data and your desired format, they can be very fussy and unruly to position as you'd prefer. I'd suggest removing the labels altogether and go with a legend instead.
Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.













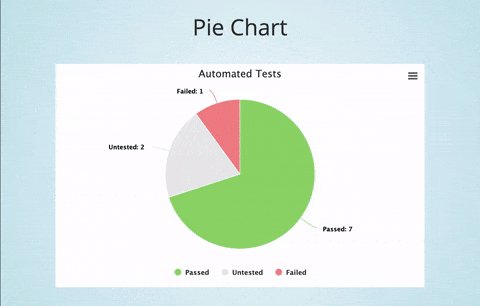
![Highcharts] - Labels are removed from a Pie or donut chart ...](https://www.drupal.org/files/issues/2021-09-03/no-labels-in-single-data.png)









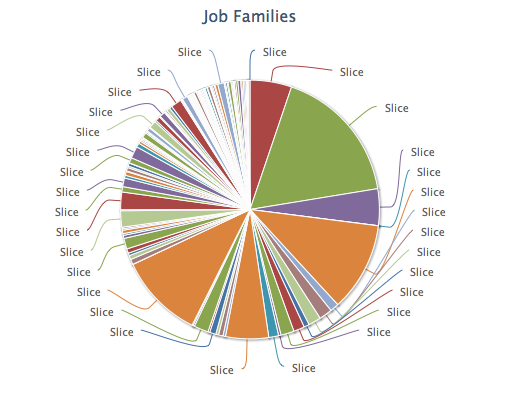
![Highcharts] - Labels are removed from a Pie or donut chart ...](https://www.drupal.org/files/issues/2021-09-03/labels-in-multi-data.png)















Post a Comment for "43 highcharts pie chart data labels"