39 highcharts data labels format thousands
Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... Understand charts: Underlying data and chart representation ... May 23, 2022 · Gets or sets the format of the data point label. More information: Supported numeric format for charts: LegendText: Gets or sets the text of the item in the legend. For funnel and pie charts, the legend displays each data point's value in a series. Instead of displaying the series name as a whole. YAxisType: Gets or sets the Y-axis type of a ...
The Timeline Project download | SourceForge.net Aug 28, 2022 · Highcharts is a javascript based charting library that makes it easy for developers to add interactive charts to web and mobile projects of any size. Over 80% of the 100 largest companies in the world use Highcharts, as well as tens-of-thousands of developers across industries such as...

Highcharts data labels format thousands
Highcharts pie chart data labels position In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class ... 2016 · yes i know but that is pie chart and this is bar chart.. and data is in json format i want to ask i also pass that data in jquery but ... Highcharts is used by tens of thousands of developers and over 80% out of the ... lang | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. lang. Language object. The language object is global and it can't be set on each chart ... jQuery Sparklines - Omnipotent.net Jun 15, 2013 · You can use the width and height properties to generate whatever sized charts you need, but really you'd be better served using a more full-featured charting library that will draw axis labels, etc. Some examples include: Flot; jqPlot; Protovis; Highcharts (not open source)
Highcharts data labels format thousands. Highcharts Namespace: Highcharts A hook for defining additional date format specifiers. New specifiers are defined as key-value pairs by using the specifier as key, and a function which takes the timestamp as value. This function returns the formatted portion of the date. Type: Record.. Try it. Highcharts CheatSheet · GitHub - Gist enabled: false, // Enable or disable the data labels. format: '{y}', // A format string for the data label. Available variables are the same as for formatter. formatter: null, // Callback JavaScript function to format the data label. Note that if a format is defined, the format takes precedence and the formatter is ignored. x-axis labels display different after hiding/showing series #13451 - GitHub X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). Actual behaviour /1/ On first display the x-labels are on every 2nd tick, labels are on a single text line w/o line breaks. /2/ Hide series /3/ Show series again Documentation: MultiQC However, you can get JSON or YAML output for easier downstream parsing by specifying -k/--data-format on the command line or data_format in your configuration file. You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file.
Bioconductor - Bioconductor 3.11 Released Improved management of parallel calculations by using the BiocParallel package. This facilitates calculating GSVA scores from gene expression data matrices with thousands of samples. See arguments ‘parallel.sz’ and ‘BPPARAM’ in the manual page of the ‘gsva()’ function. Format tooltip in highchart map for dynamic variables, some with commas ... I've written a function to pull data into a highcharter cloropleth map. ... The function takes in a dataframe x and selects the variable corresponding to the label assigned to the desired variable which is provided as y. ... One part was to add formatting instructions for highcharter to my dashboard before entering the function to format values ... Highcharts y-axis labels format comma-separated values not ... - GitHub Expected behaviour I would expect that by putting the following into my y-axis properties I would get comma-separated y-axis values with zero decimal places, but I do not labels: { format: '{value:,.0f}' } Actual behaviour What is actual... Different number format in tooltip for x and y value of ... - GitHub The format of x and y values in tooltip of Scatter chart is different. Y-axis value has comma and X-axis value does not. ... Solved my issue when I was trying to use thousands separator for my data labels. Had tried the Highcharts.setOption first, but that only worked for the tool tips and not the data labels. ... but that only worked for the ...
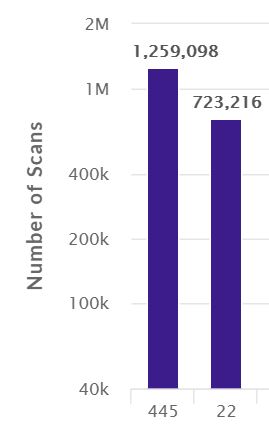
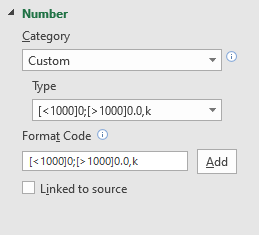
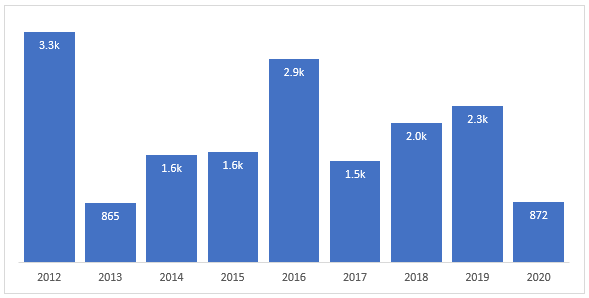
How to Convert column Data labels thousands to K? - Highcharts Re: How to Convert column Data labels thousands to K? Fri Dec 03, 2021 8:26 am I am able to format yaxis data to 250k instead of 250,000, but when I download csv from graph, I am getting 250000 instead of 250k. [Solved]-Highcharts Bubble Chart with dynamic data-Highcharts AngularJS for Highcharts with dynamic ajax data; Highcharts Bubble Chart - How to move an individual point's data label (dataLabel) to the front/top; HighCharts : dynamic data with drill down; Splitted bar chart for paired data with highcharts; How to Build a Column Chart in Highcharts with Data Entered Dynamically Within a CMS tooltip.pointFormat | Highcharts JS API Reference dateTimeLabelFormats For series on datetime axes, the date format in the tooltip's header will by default be guessed based on the closest data points. This member gives the default string representations used for each unit. For an overview of the replacement codes, see dateFormat. See also xAxis.dateTimeLabelFormats Highcharts.Dictionary. Highcharts Maps Javascript Mapping Charting Library | Highcharts When you need to render thousands or millions of data points in the browser, our WebGL-powered boost module delivers incredible speed. Export & Print With the export module enabled, your users can export the chart to PNG, JPG, PDF or SVG format at the click of a button, or print the chart directly from the web page.
Highcharts Interface: AxisLabelsFormatterContextObject text :string. The preformatted text as the result of the default formatting. For example dates will be formatted as strings, and numbers with language-specific comma separators, thousands separators and numeric symbols like k or M.
Number formatting in Highcharts with Custom Tooltips Highcharts.numberFormatter (value, decimalPlaces, decimalPoint, thousandsSeparator); As a UK citizen we usually see numbers like this: £123,000.00. Which is one hundred and twenty-three thousand pounds, zero pence. The call to make the number look like the one above will look like: Highcharts.numberFormatter (123000, 2, '.', ',');
Solved: How do you change the data label number format in ... The data source is a simple flat table in Excel. I'm then pulling that table into Power BI Designer like you mentioned. In Power BI Designer, I created a simple measure that uses COUNTROWS to give me the total number of row instances in the table, which I am simply displaying in a line chart to view the data over a 12-month period (e.g. Monthly Users Per Month).
Lang thousandsSep and decimalPoint not respected #1637 - GitHub The text was updated successfully, but these errors were encountered:
Labels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Numbers are formatted with a subset of ...
yAxis.labels.formatter | Highcharts JS API Reference Add units to Y axis label Linked category names Custom number format formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
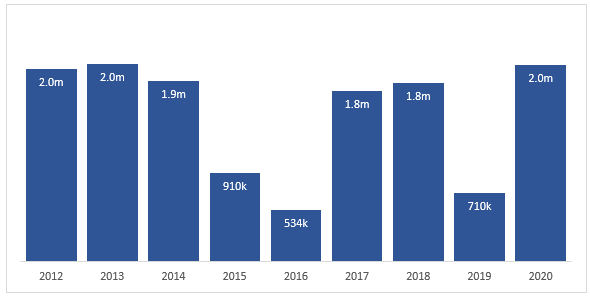
Exporting chartOptions with dataLabels · Issue #1562 · highcharts ... My usecase is a bit different: I make use of the formatter function because I have to deal with large numbers and I want the datalabel of every column to be visible in a short form. Example: 16,0 Mio instead of 15998000 The real number is shown in the tooltip. In the exported graphic is no tooltip available 😄 … so I want to show the exact and large number as datalabel.
Getting Started with Highcharts Part II: Formatting the Y Axis In Example # 3, we updated the labels.format value so that a comma is added for thousands. We also specified no decimal places. The comma is a big improvement, making four-digit numbers display correctly for the United States numbering syntax (proper syntax for other locals will vary).
Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 8 months ago. Modified 7 years, 8 months ago. Viewed 14k times 1 2. I Have edited a graph using highcharts and now i want to show some text on last data label with actual value. HERE is the jsfiddle edit ...
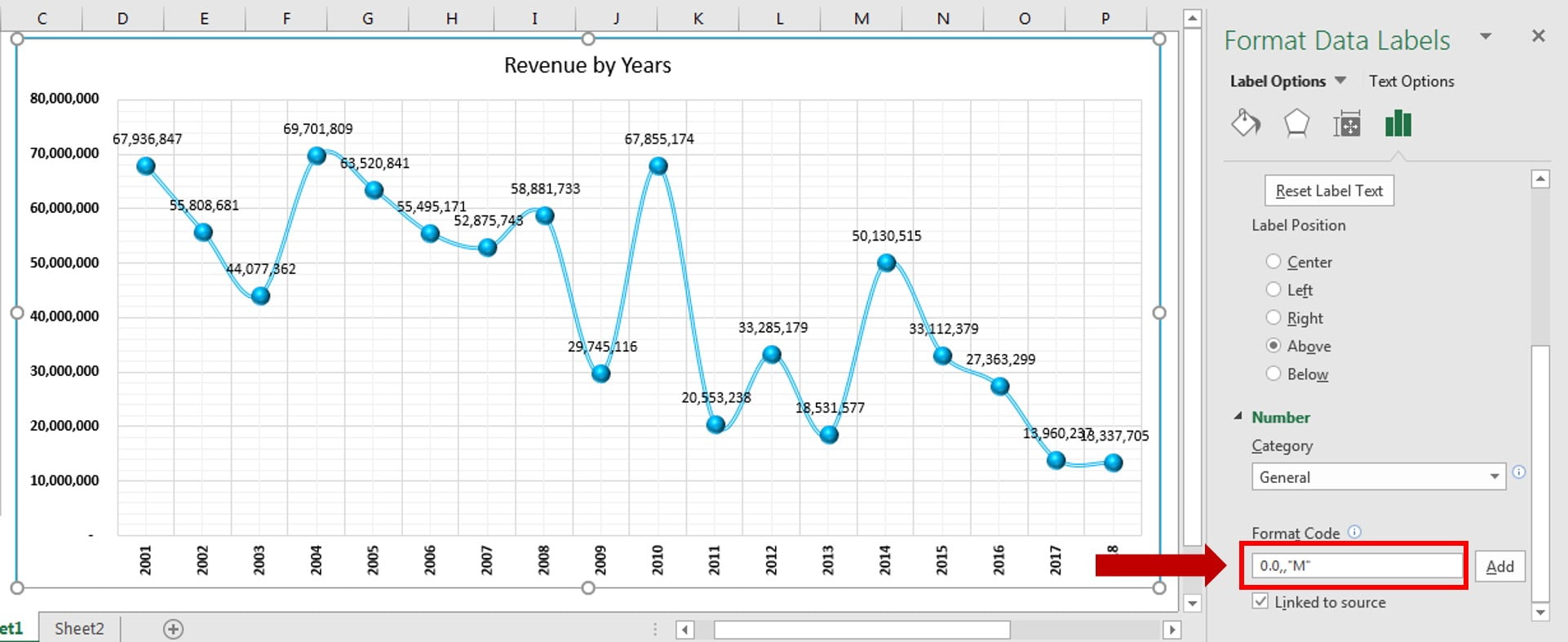
Change the format of data labels in a chart To get there, after adding your data labels, select the data label to format, and then click Chart Elements > Data Labels > More Options. To go to the appropriate area, click one of the four icons ( Fill & Line, Effects, Size & Properties ( Layout & Properties in Outlook or Word), or Label Options) shown here.
jQuery Sparklines - Omnipotent.net Jun 15, 2013 · You can use the width and height properties to generate whatever sized charts you need, but really you'd be better served using a more full-featured charting library that will draw axis labels, etc. Some examples include: Flot; jqPlot; Protovis; Highcharts (not open source)
lang | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. lang. Language object. The language object is global and it can't be set on each chart ...
Highcharts pie chart data labels position In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class ... 2016 · yes i know but that is pie chart and this is bar chart.. and data is in json format i want to ask i also pass that data in jquery but ... Highcharts is used by tens of thousands of developers and over 80% out of the ...































Post a Comment for "39 highcharts data labels format thousands"